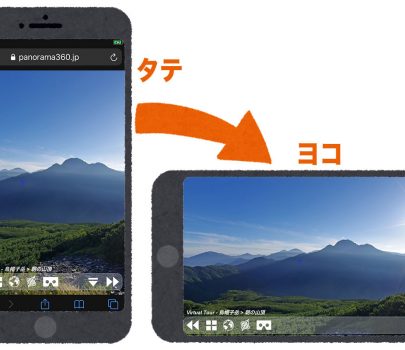
HTMLとCSSでWebページを書き終えてiPhoneでの表示を確認したところ、iPhoneを横にして画面を縦から横に変えると、一部の文字だけ不自然に大きくなることに気がつきました。
全体的に文字サイズが大きくなるなら我慢できるところ、部分的に大きくなってしまうので非常に見にくく、カッコ悪いです。


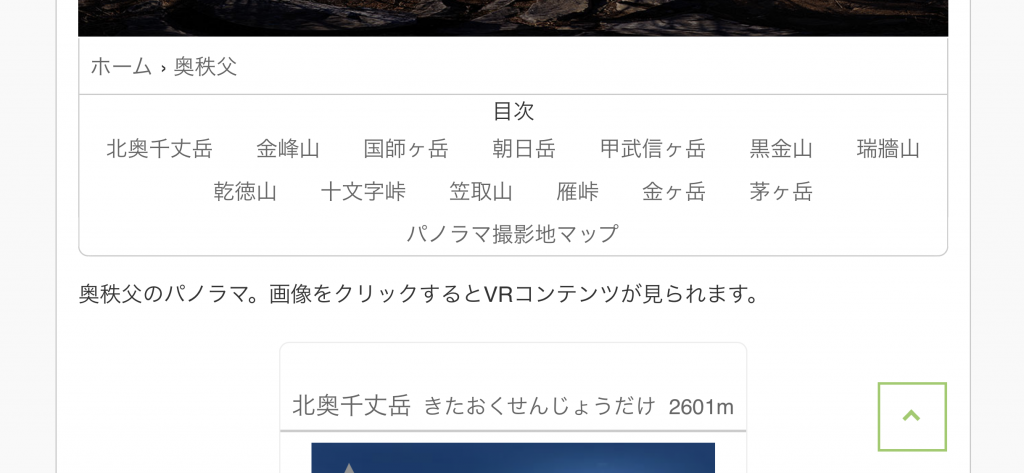
パンくずリストや「目次」という文字よりも重要な山名リストの方が、文字が小さくなっています。
何となくですが、<p>や<span>などのインライン要素は総じて文字サイズが大きくなるような。<h1>〜<h4>などのブロック要素ではwidthが100%だと文字サイズはそのままで、widthが小さくなるほど拡大率が増すような気がします。
調べてみると、デフォルトでは画面の幅に合わせて文字サイズを調整する設定になっているので、以下のようなCSSを記述して解除すれば良いらしい。
body {
-webkit-text-size-adjust:100%;
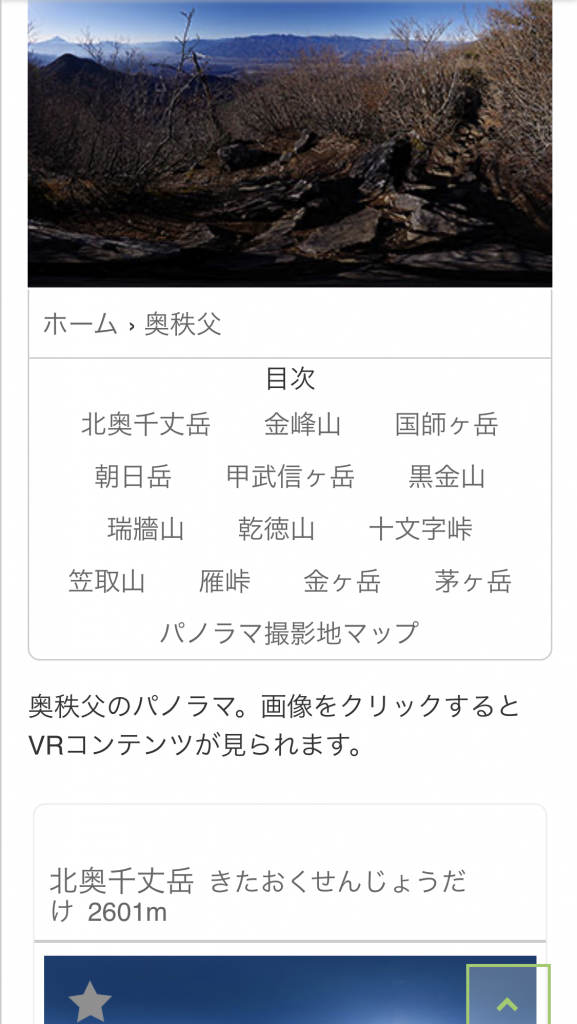
}結果、以下のように不自然な文字サイズの拡大はなくなりました。